 VG浏览器官方版是一款以可视化脚本驱动的网页自动操作工具,软件功能非常强大,操作起来方便快捷,非常实用。VG浏览器官方版简单设置一下脚本,就可以创建出自动登录,识别验证码,自动抓取数据,自动提交数据,点击网页,下载文件,操作数据库,收发邮件等个性实用的脚本项目。
VG浏览器官方版是一款以可视化脚本驱动的网页自动操作工具,软件功能非常强大,操作起来方便快捷,非常实用。VG浏览器官方版简单设置一下脚本,就可以创建出自动登录,识别验证码,自动抓取数据,自动提交数据,点击网页,下载文件,操作数据库,收发邮件等个性实用的脚本项目。
更新日志
修复新版复制步骤后出现id重复导致新旧步骤修改同步显示问题
软件特色
可视化操作
操作简单, 完全可视化图形操作, 无需专业IT人员.
自定义流程
采集就像是搭积木, 功能自由组合.
自动打码
程序注重采集效率, 页面解析速度飞快.
生成EXE
自动登陆, 自动识别验证码, 是万能的浏览器.
FAQ
VG浏览器有哪些功能?
VG浏览器是一款可视化的自动化脚本工具,我们可以通过设置脚本,达到自动登录,识别验证码,自动抓取数据,自动提交数据,点击网页,下载文件,操作数据库,收发邮件等操作。还可以使用条件判断,循环,跳转等逻辑操作。所有的功能完全是自由组合,可以写出功能强大又独一无二的脚本来辅助我们的工作,还可以生成单独的EXE程序进行销售。
使用项目管理器需要付费吗?
VG浏览器的项目管理器不是免费的,必须要购买注册码注册后方可使用,项目管理器可以独立运行脚本,并且可以多线程、多任务同时运行,每个任务都可以按设定时间定时运行。
VG浏览器是免费使用的吗?
VG浏览器的脚本编辑器是免费使用的,可以使用所有的脚本模块可视化制作脚本,可以直接运行单个脚本,还可以单步测试脚本
安装步骤
一、在本站下载最新版的VG浏览器安装包,双击运行。

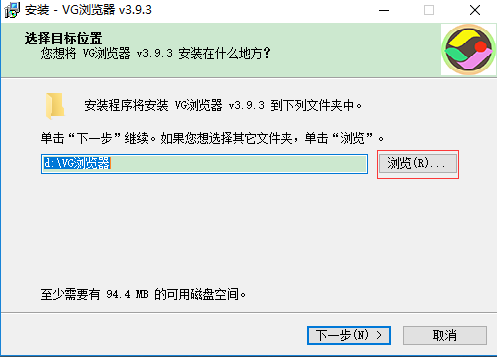
二、可以点击【浏览】,选择软件的安装路径;或者直接点击【下一步】,软件会安装在默认的位置。

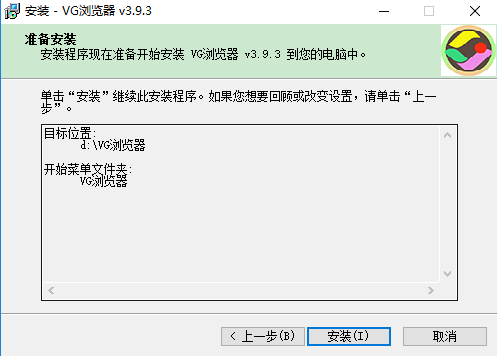
三、耐心等待软件安装完毕,点击【完成】就可以啦。

使用技巧
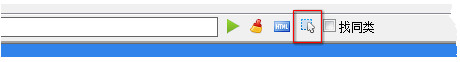
通过CSS Path定位网页元素路径是VG浏览器非常实用的一个功能,选中任意一个需要填写CSS Path规则的步骤,点击内置浏览器的这个按钮

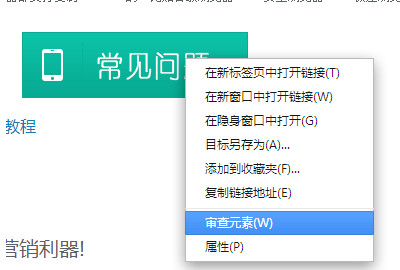
在网页元素上单击,可以自动生成元素的CSS Path,极少数框架复杂的网页可能无法通过内置浏览器生成路径,你也可以在其他浏览器上复制CSS Path过来。目前各种多核浏览器都支持复制CSS Path的。比如谷歌浏览器、360安全浏览器、360极速浏览器、UC浏览器等Chrome内核的浏览器都可以通过按F12键,或在页面上点右键,选中审查元素,

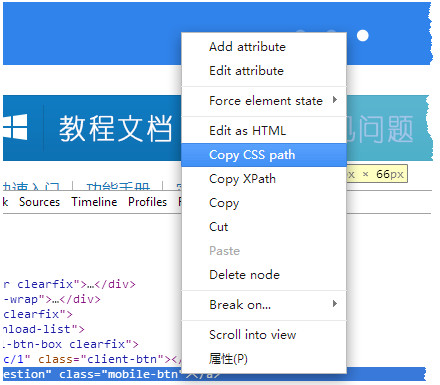
在目标节上点右键,选择Copy CSS Path即可将CSS Path复制到剪切板,

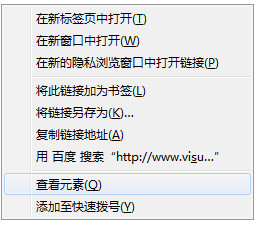
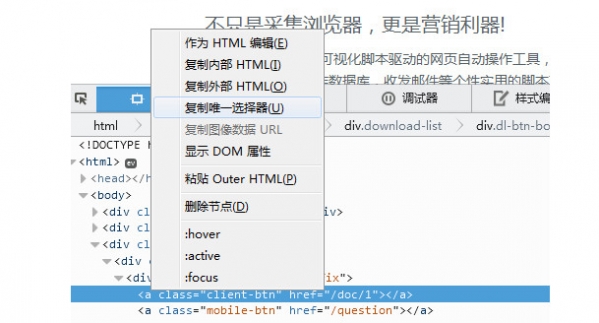
火狐浏览器同样可以按F12或右键查看元素,显示开发者工具后,在底部节点上按右键,选择“复制唯一选择器”即可复制CSS Path。


CSS Path规则完全兼容JQuery选择器规则,如果您了解JQuery选择器写法,也可以自己手写CSS Path哦

 Microsoft Edge Dev预览版 v1.3.173.55
Microsoft Edge Dev预览版 v1.3.173.55
 2345王牌浏览器 官方版V11.3.0.34455
2345王牌浏览器 官方版V11.3.0.34455
 极速浏览器 官方版 v5.0.2.10
极速浏览器 官方版 v5.0.2.10
 谷歌浏览器 官方版 v119.0.6045.124
谷歌浏览器 官方版 v119.0.6045.124
 小智双核浏览器 最新版 v6.0.3.16
小智双核浏览器 最新版 v6.0.3.16
 360安全浏览器 官方版V15.1.1301.64
360安全浏览器 官方版V15.1.1301.64































